Mac
macOS好说,官网给过指南了,有两种形式,此处不再赘述:
- 在VSCode里按
Shift Command P,进入命令输入框,然后输入command shell,安装即可。 - 在
.bash_profile/.bashrc/.zshrc里,增加如下内容:
# Add Visual Studio Code (code)
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"经实际测试,第一种方式在我的Mac上也就管用一会儿,重启一下就没了。
还是手动调整比较靠谱。
Linux
此处以Debian系的Deepin Linux为标本介绍。
首先一定要注意,安装VSCode的时候,要从官网下载.deb包。不要从系统自带的Deepin商店或第三方的Spark商店、Flatpak商店、AppImage商店等等等等位置安装。
因为Linux上的程序有很多,但是可以方便找到二进制可执行文件的安装方式,不多。

下载好.deb包之后。我们假设你把文件code.deb放在了~/Downloads/目录下。
现在打开终端,输入以下指令:
$ cd ~/Downloads/ #现在是前往文件所在目录
$ sudo apt install ./code.deb #安装它安装完之后,可以从桌面或者开始菜单或者启动面板看到VSCode的图标。

得到VSCode的.desktop文件(Deepin的话,可以直接右键发送至桌面),然后使用编辑器打开它。

打开之后,我们观察一下Exec也就是可执行文件这个字段,就能发现,这个可执行文件的目录非常清晰:/usr/share/code/code。
其中,最后一个code是程序本身的名字,我们需要的是他前面的部分,也就是:/usr/share/code。
怎么用呢?回到~目录下,打开.zshrc文件。(备注:.bashrc/.bash_profile也可。)
$ cd ~ #回到用户的根目录
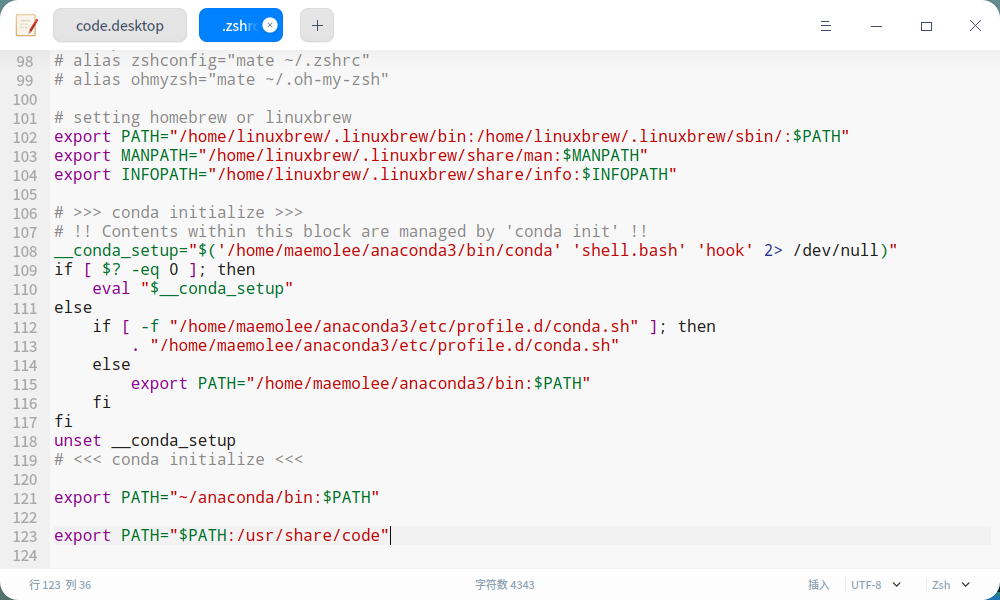
$ dedit ./zshrc #使用Deepin文本编辑器编辑文件(可换gedit)打开之后翻到最下面,添加这样一行内容:
export PATH="$PATH:/usr/share/code"
其实大家可以看到图片上,:$PATH和$PATH:都有出现,其实都可以,只要保证冒号两边分别是$PATH和要添加的目录即可。
保存,关闭编辑器。
然后回到终端,刷新一下.zshrc文件。
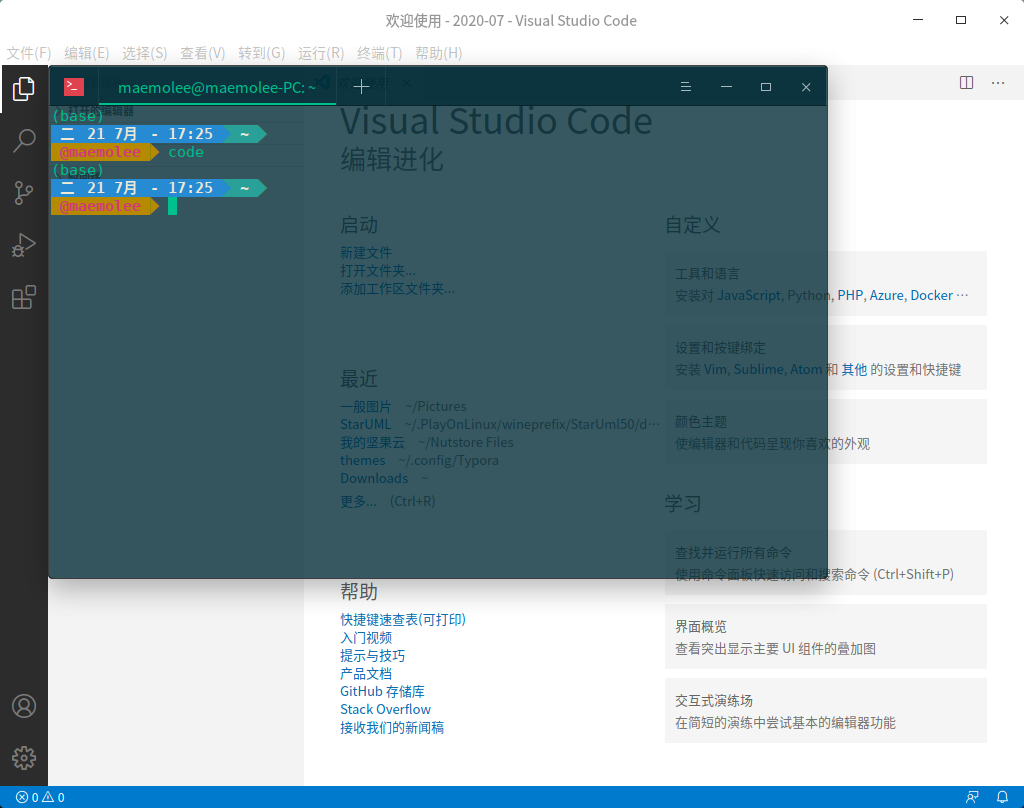
$ source ./zshrc再来试一下code指令,已经很好用了。

本文由 maemolee 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jul 21, 2020 at 05:32 pm
