喜欢折腾的人,肯定免不了经常要从网页上扒一些素材的。有时候图片很简单,什么防护措施也没做,直接右键另存为即可。
有的时候,页面元素难以点击,只能通过Chrome的元素检查,查看图片的URL,然后再从新标签页中保存图片。
更有甚者,直接给你一串Base64,还得你自己转码成图片。最过分的是什么?用SVG。没听说过SVG的,可能就直接懵在这儿了。
先读两个小科普,咱们再接着说。
什么是base64图片?
图片base64编码,就是可以将一张图片数据编码成一串字符串,使用该字符串代替图像地址url。
用人话说:base64图片就是一种用字符串编码组成的图片。兼容性比较广,可以和多种类型的图片进行互相转换。
什么是SVG?
SVG(可缩放矢量图形,是W3C XML的分支语言之一),用于标记可缩放的矢量图形。
——SVG教程
用人话说:SVG就是一种用特殊语言描述出来的图片。类似一种矢量图,可以在放大缩小时不失真。
操作指南
首先,你最好有一个比较主流的,比较新的浏览器。例如Chrome、Edge、Safari等,都可以。
下面,我们以Chrome为例子进行操作指导。其他浏览器的用户可以参考着摸索一下。
一、普通图片的原图获取
我们以获取b站的视频封面为例:比如我现在要在b站舞蹈区获取一张小姐姐的照片。
这张就很不错哈,够沙雕。

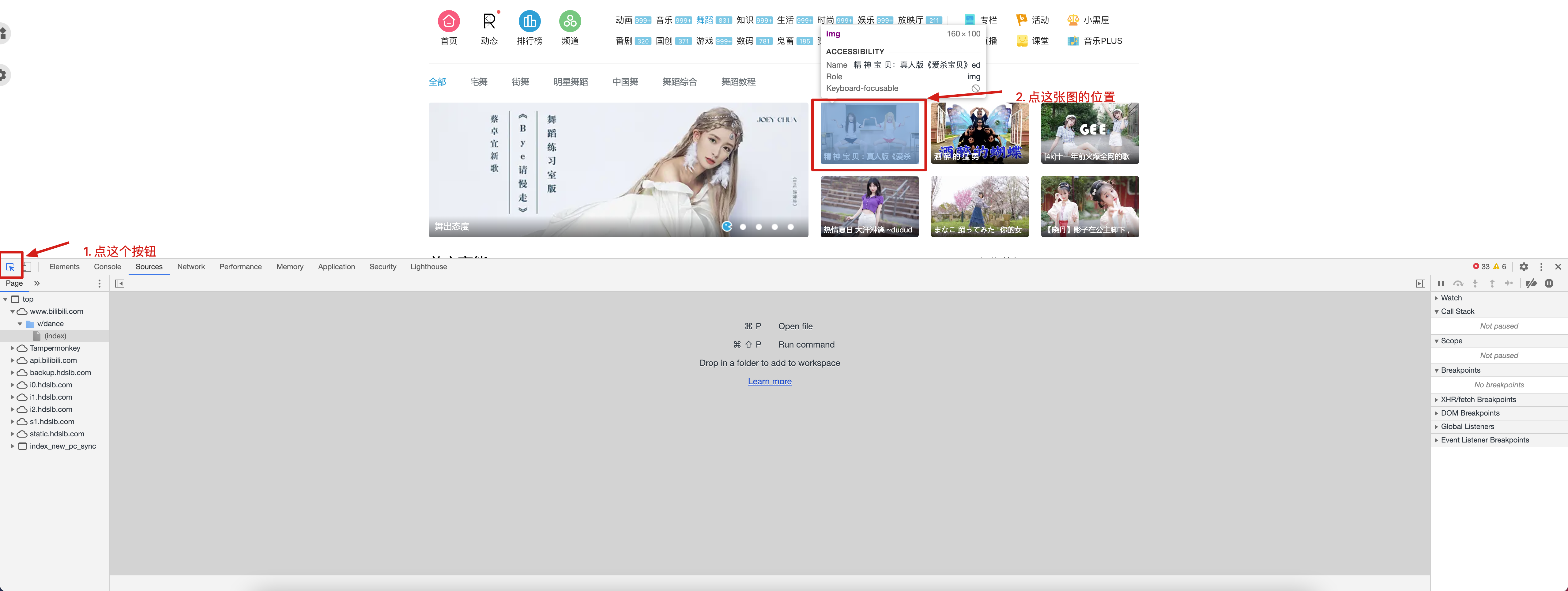
然后我们开启Chrome的开发者工具,使用选择元素工具来选中图片所在位置。(Mac下的快捷键是option command I。)

然后我们点击下去之后,就能在开发者工具中看到已经选中了的一行代码,和预览中对应的图片了。

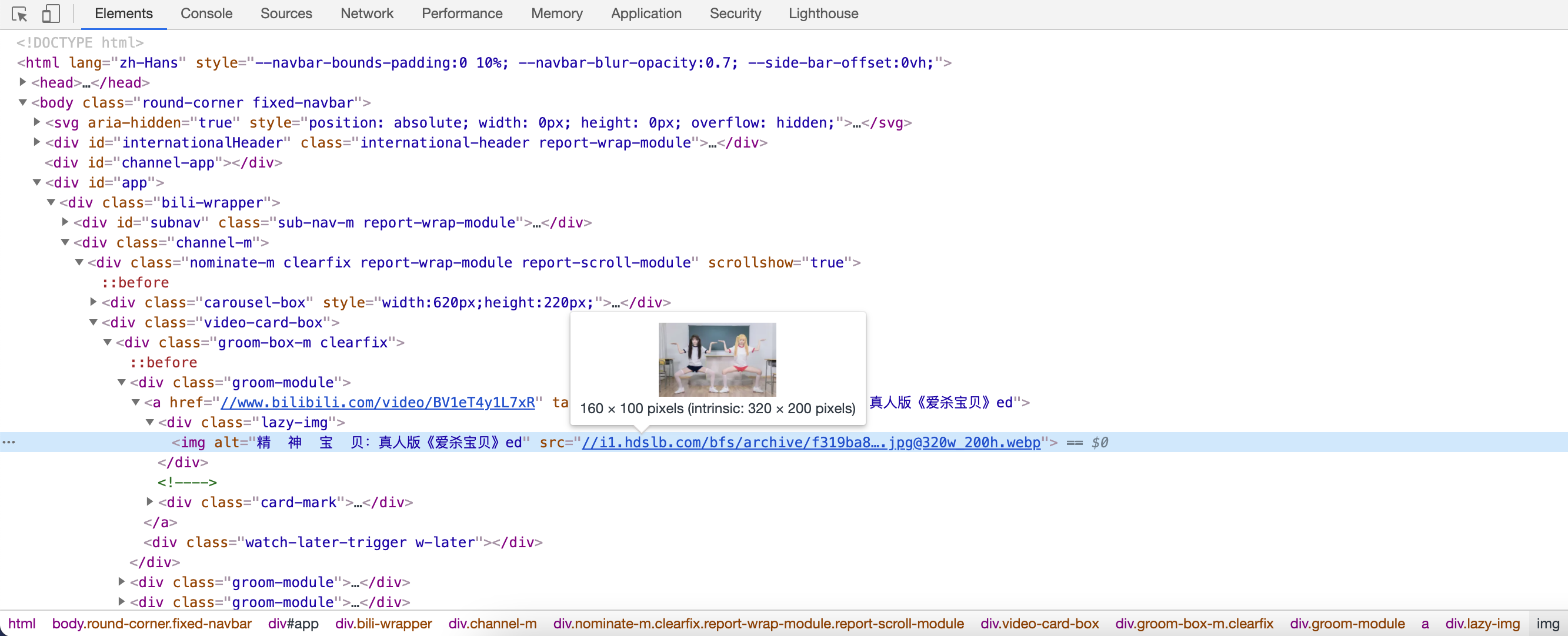
双击这个图片所在的部分代码,可以看到进入了编辑模式,我们复制出来。

复制结果如下:
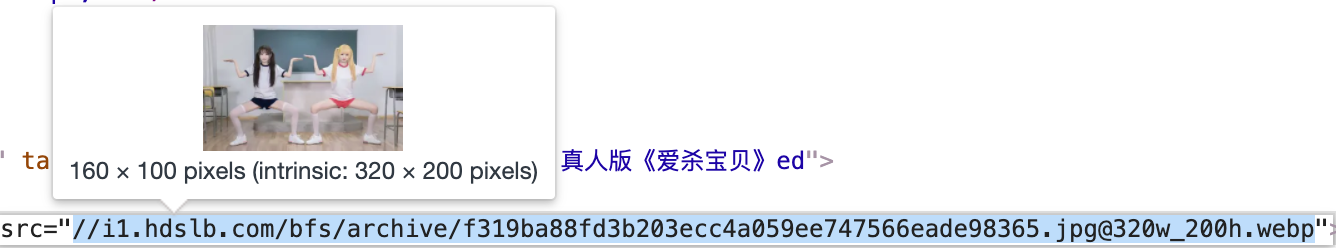
//i1.hdslb.com/bfs/archive/f319ba88fd3b203ecc4a059ee747566eade98365.jpg@320w_200h.webp打眼一看,这串结果无法直接利用,我们直接用浏览器打开是打不开的。需要进行一点简单的处理加工:
- 删掉
//
然后我们就打开了这张图片。(还真他妈是个简单的加工!)

但是这样是有问题的,图片太小了。怎么处理?我们回头仔细一看,这个链接的结尾是.webp,而且前面还有个.jpg。
怎么回事呢?
是b站在加载图片的时候,为了提升加载速度,把原图处理了一番,缩小了尺寸,改了图片编码。我们再进行一点简单的处理加工:
- 删掉
@320w_200h.webp
然后我们就打开了原图。(喂!)

……好沙雕啊,打扰了、打扰了。
备注:可以直接通过右键保存或者command S保存图片。
二、base64图片的原图获取
这种图片一般人用不上,只有我们在去别人家网站“探险”的时候比较容易遇到。
还是要启动Chrome开发者工具,使用选择元素工具。
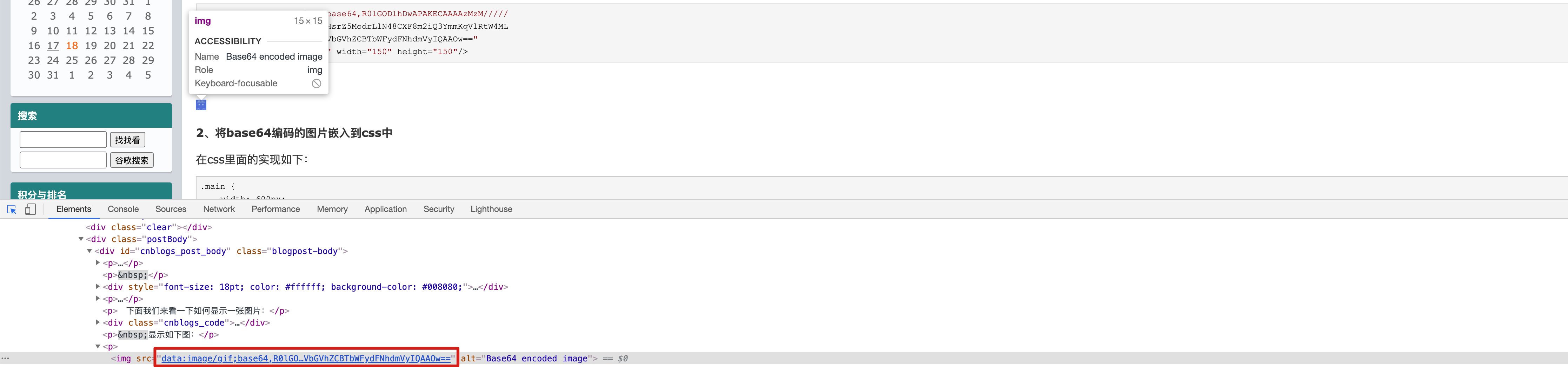
我们可以看到,有些图片看起来像是一串很长的乱码。

这个乱码,就是base64了。base64图片是以data:image/开头,以==结尾的一段代码。我们把它复制出来:
data:image/gif;base64,R0lGODlhDwAPAKECAAAAzMzM/////
wAAACwAAAAADwAPAAACIISPeQHsrZ5ModrLlN48CXF8m2iQ3YmmKqVlRtW4ML
wWACH+H09wdGltaXplZCBieSBVbGVhZCBTbWFydFNhdmVyIQAAOw==然后要进行一点简单的加工:
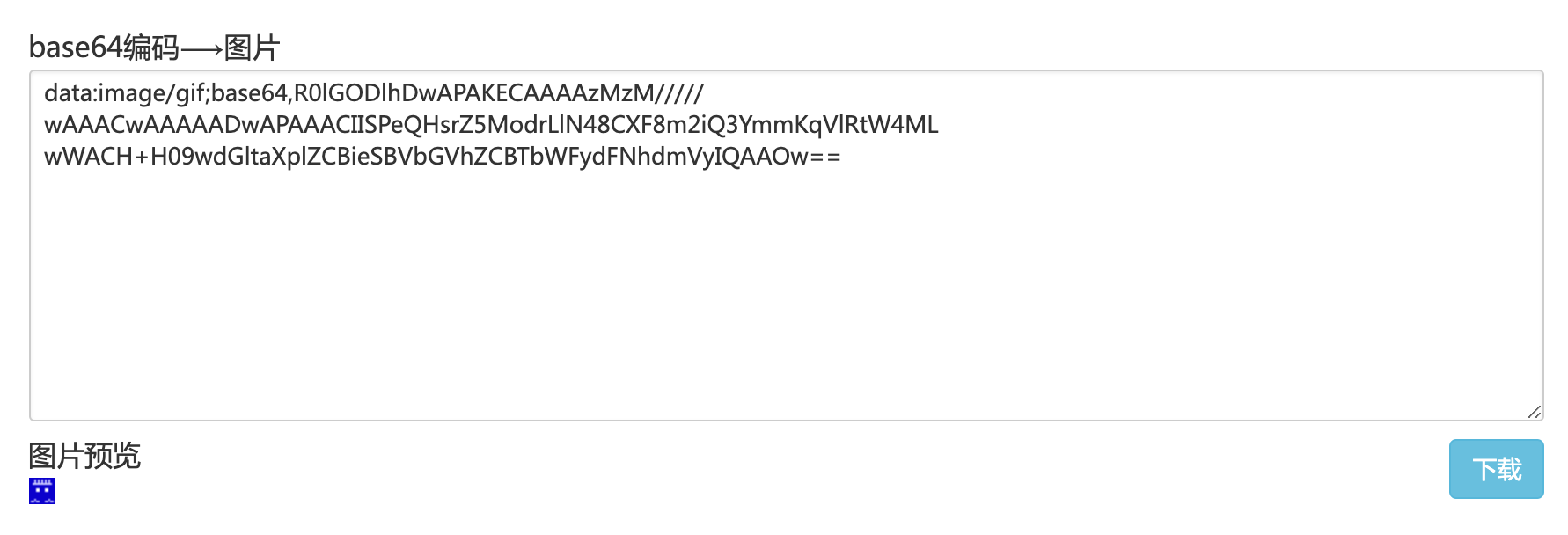
- 搜索base64图片,然后随便打开一个转换工具(例如:在线图片转base64编码,base64编码转图片 - 码工具),把这段代码粘贴进去。
就可以拿到图片了。

三、SVG图片的原图获取
SVG,是目前应用在网站logo上最广泛最广泛的图片格式之一。
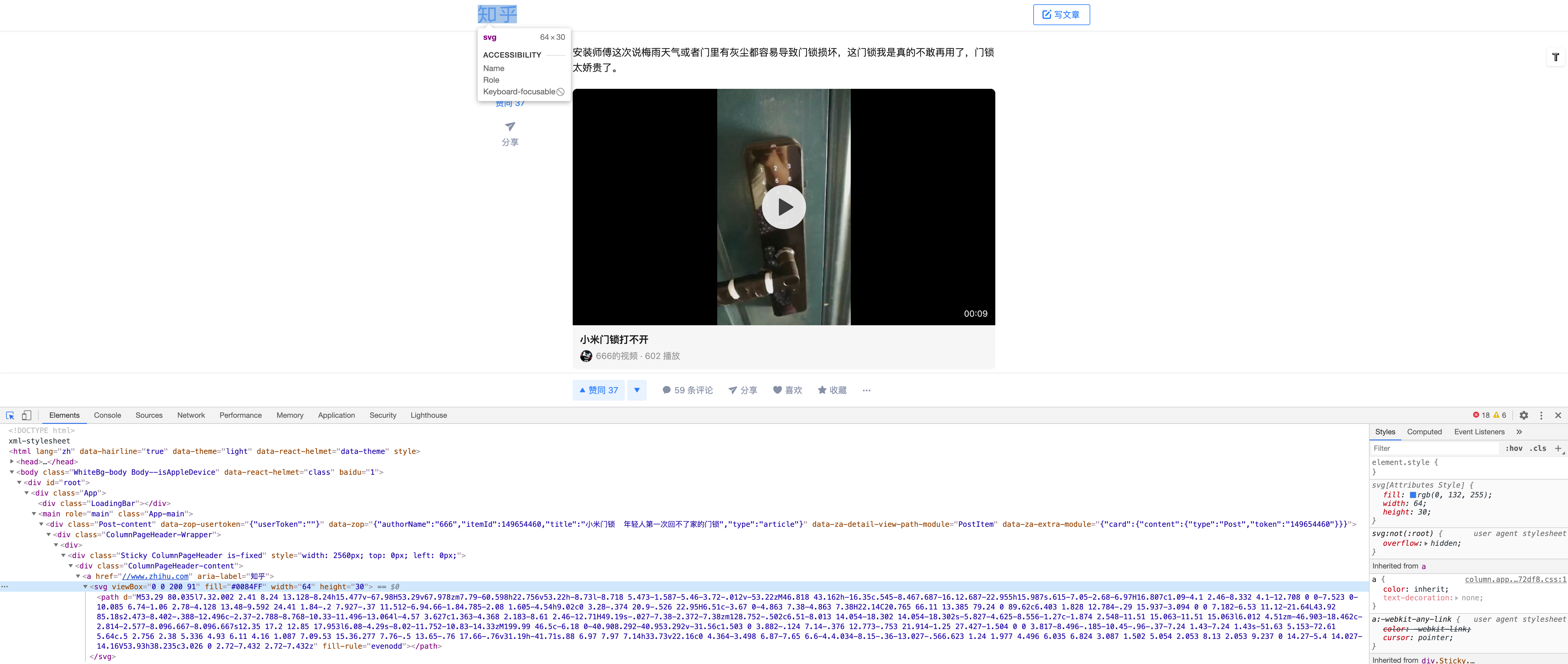
举个例子,知乎的logo:

它就是SVG图片。
这种图片怎么处理?没有办法右键保存,截图又没法透明底,清晰度还低……
我们直接把HTML的SVG元素复制出来即可:
<svg viewBox="0 0 200 91" fill="#0084FF" width="64" height="30"><path d="M53.29 80.035l7.32.002 2.41 8.24 13.128-8.24h15.477v-67.98H53.29v67.978zm7.79-60.598h22.756v53.22h-8.73l-8.718 5.473-1.587-5.46-3.72-.012v-53.22zM46.818 43.162h-16.35c.545-8.467.687-16.12.687-22.955h15.987s.615-7.05-2.68-6.97H16.807c1.09-4.1 2.46-8.332 4.1-12.708 0 0-7.523 0-10.085 6.74-1.06 2.78-4.128 13.48-9.592 24.41 1.84-.2 7.927-.37 11.512-6.94.66-1.84.785-2.08 1.605-4.54h9.02c0 3.28-.374 20.9-.526 22.95H6.51c-3.67 0-4.863 7.38-4.863 7.38H22.14C20.765 66.11 13.385 79.24 0 89.62c6.403 1.828 12.784-.29 15.937-3.094 0 0 7.182-6.53 11.12-21.64L43.92 85.18s2.473-8.402-.388-12.496c-2.37-2.788-8.768-10.33-11.496-13.064l-4.57 3.627c1.363-4.368 2.183-8.61 2.46-12.71H49.19s-.027-7.38-2.372-7.38zm128.752-.502c6.51-8.013 14.054-18.302 14.054-18.302s-5.827-4.625-8.556-1.27c-1.874 2.548-11.51 15.063-11.51 15.063l6.012 4.51zm-46.903-18.462c-2.814-2.577-8.096.667-8.096.667s12.35 17.2 12.85 17.953l6.08-4.29s-8.02-11.752-10.83-14.33zM199.99 46.5c-6.18 0-40.908.292-40.953.292v-31.56c1.503 0 3.882-.124 7.14-.376 12.773-.753 21.914-1.25 27.427-1.504 0 0 3.817-8.496-.185-10.45-.96-.37-7.24 1.43-7.24 1.43s-51.63 5.153-72.61 5.64c.5 2.756 2.38 5.336 4.93 6.11 4.16 1.087 7.09.53 15.36.277 7.76-.5 13.65-.76 17.66-.76v31.19h-41.71s.88 6.97 7.97 7.14h33.73v22.16c0 4.364-3.498 6.87-7.65 6.6-4.4.034-8.15-.36-13.027-.566.623 1.24 1.977 4.496 6.035 6.824 3.087 1.502 5.054 2.053 8.13 2.053 9.237 0 14.27-5.4 14.027-14.16V53.93h38.235c3.026 0 2.72-7.432 2.72-7.432z" fill-rule="evenodd"></path></svg>复制完成后,我们使用代码编辑器(VSCode或者Atom等,不要用Word之类的打字软件)新建一个logo.svg文件。
把上面的SVG复制进去,然后保存。

然后预览一下看看,好像不行。看着是白茫茫一片,啥啥没有。
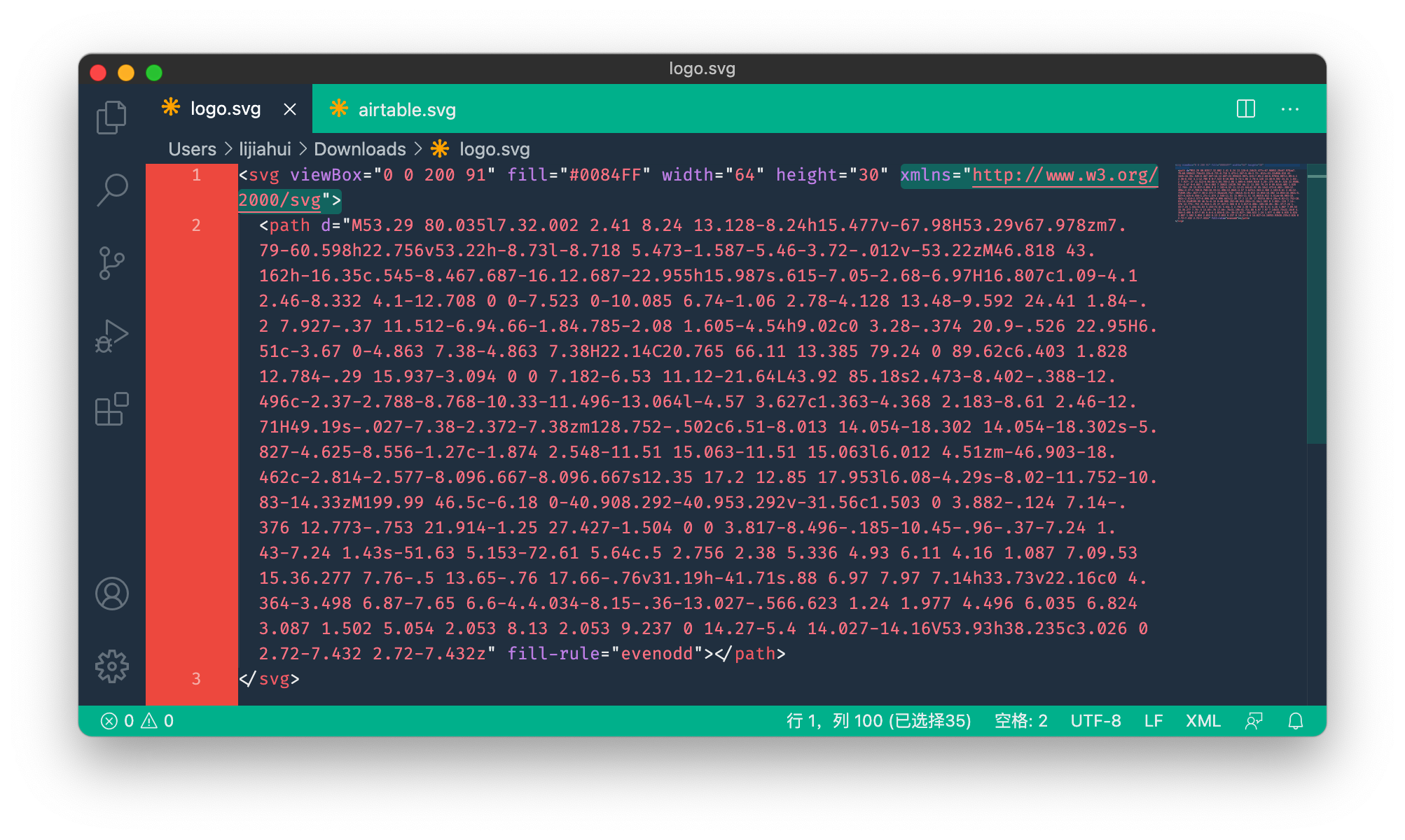
然后我们往SVG标签里面加上这样一个属性:
xmlns="http://www.w3.org/2000/svg"
就可以正确预览了。

本文由 maemolee 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Aug 18, 2020 at 03:43 pm
